# 前端爱好者学习周刊:第11期
20200419
# 1.使用标记模版字符串
第一个参数的值始终是字符串值的数组,其余参数获取传递到模版字符串中的表达式的值;
function getPersonInfos(one, two, three) {
console.log(one); // ["", " is ", " years old", raw: Array(3)]
console.log(two); // zhangsan
console.log(three); // 21
}
const person = 'zhangsan';
const age = 21;
getPersonInfos`${person} is ${age} years old`;
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 2.import引入的模块是只读的
// counter.js
let counter = 10;
export default counter;
// index.js
import myCounter from './counter'
myCounter += 1; // 报错
console.log(myCounter)
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 3.箭头函数直接返回值时必须包一个圆括号
const getUser = (user) => {name: user.name}
const user = {name: 'Tom', age: 21}
console.log(getUser(user)) // undefined
const getUsers = (user) => ({name: user.name})
console.log(getUsers(user)) // {name: "Tom"}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 4.事件传播在冒泡阶段
<div onclick="console.log('first div')">
<div onclick="console.log('second div')">
<button onclick="console.log('button')">
Click !
</button>
</div>
</div>
1
2
3
4
5
6
7
2
3
4
5
6
7
点击button,依次弹出button,second div,first div;并且此时的event.target为button
# 5.React 源码剖析系列 - 不可思议的 react diff (opens new window)
初读:
三种比较:
- 1.tree diff——分层级比较——如果同层级有什么变动,就只增加删除,不会考虑跨层级的操作
- 2.component diff——比较是否为同一类型的组件,(同一类型我感觉就是结构不同吧,子组件结构或者其他的内容不同),不同类型的话立马删除掉,相同的话,继续比较
- 3.element diff——插入、移动、删除三种操作;每个组件不同的key值,然后通过比较旧的index和现在的index,如果旧的比新的大,就不用动,旧的比新的小的话,就向右移动
作者的总结:
React 通过制定大胆的 diff 策略,将 O(n3) 复杂度的问题转换成 O(n) 复杂度的问题;
React 通过分层求异的策略,对 tree diff 进行算法优化;
React 通过相同类生成相似树形结构,不同类生成不同树形结构的策略,对 component diff 进行算法优化;
React 通过设置唯一 key的策略,对 element diff 进行算法优化;
建议,在开发组件时,保持稳定的 DOM 结构会有助于性能的提升;
建议,在开发过程中,尽量减少类似将最后一个节点移动到列表首部的操作,当节点数量过大或更新操作过于频繁时,在一定程度上会影响 React 的渲染性能。
# 6.console.log中的模版字面量执行
console.log(`${((x) => x)('I love')} to progress`) // I love to progress
console.log(`x = ${2 + 2}`) // x = 4
1
2
3
2
3
# 7.ex题
console.log(!(typeof '222' === 'object')) // true
console.log(!typeof '222' === 'string') // false
console.log(!typeof '222' === false) // true
1
2
3
2
3
# 8.super()父类的constructor中也执行
class Bird {
constructor() {
console.log('I am a bird')
}
}
class Flamingo extends Bird {
constructor() {
console.log('I am pink')
super()
}
}
const pet = new Flamingo() // I am pink I am a bird
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
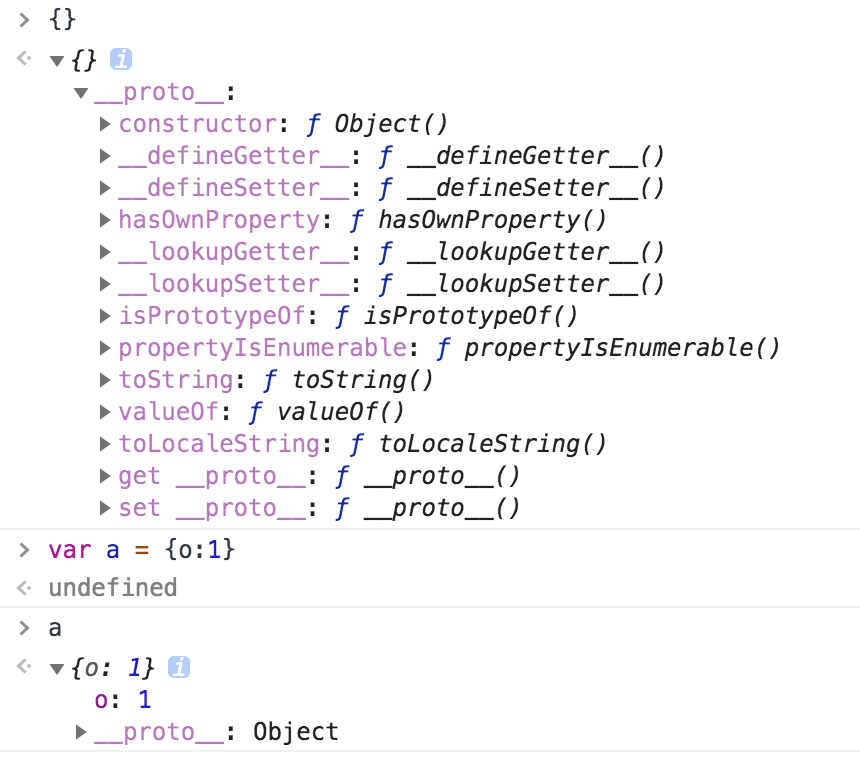
# 9.Object.create(null)
详解Object.create(null) (opens new window)
Object.create(proto,[propertiesObject])
1
- proto:新创建对象的原型对象
- propertiesObject:可选。要添加到新对象的可枚举(新添加的属性是其自身的属性,而不是其原型链上的属性)的属性。
【tlm时刻】:Object.create()第一个参数可以指定要继承的对象,如果是null的话,则为原型链的顶端;那么这个创建出来的对象就没有Object原型上的方法和属性; 第二个往后的参数可以定义更多的属性,属性的配置性、可写性、枚举性、值都可以设置

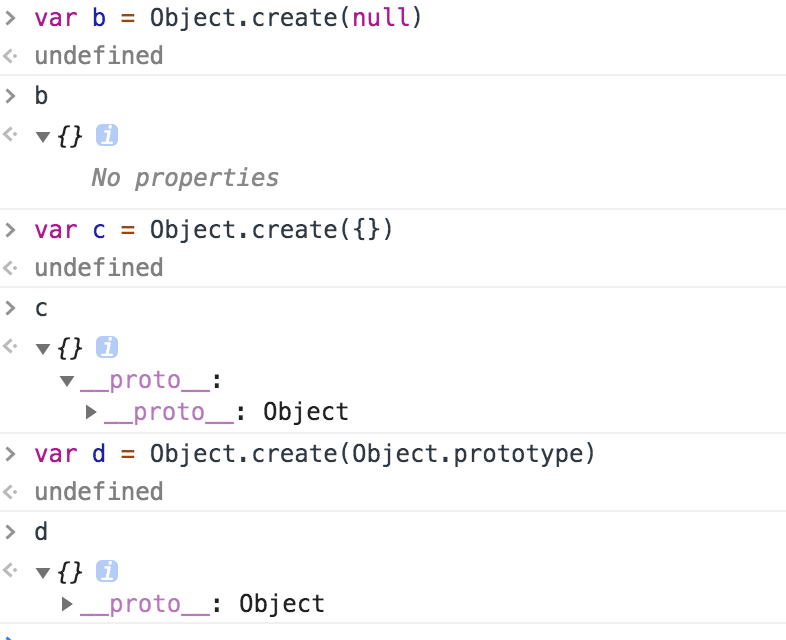
Object.create(null)创建的对象上没有原型属性__proto__
Object.create({})创建的对象的原型就是{}(Object);而有两层__proto__,原因是对于Object来说它的原型对象为Object.prototype 所以我们看到下面的d的__proto__就一层了

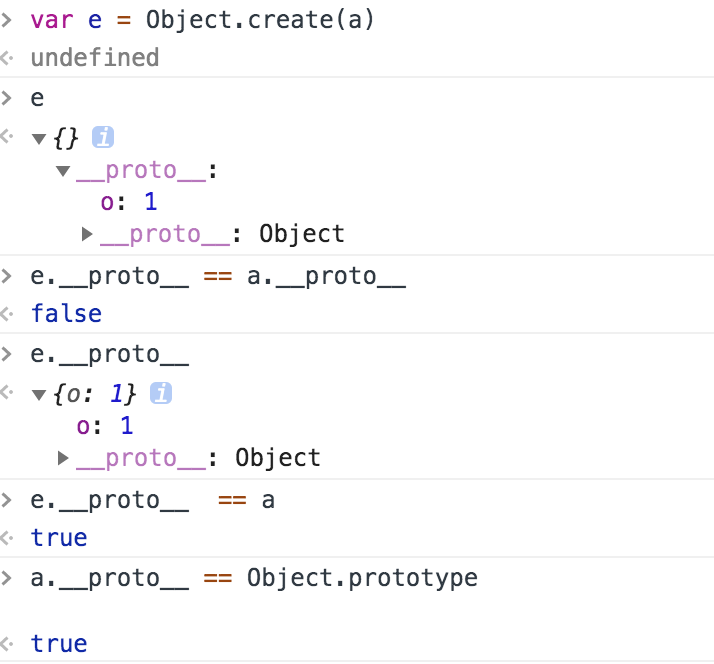
下面的就可以观察原型链:e->a->Object

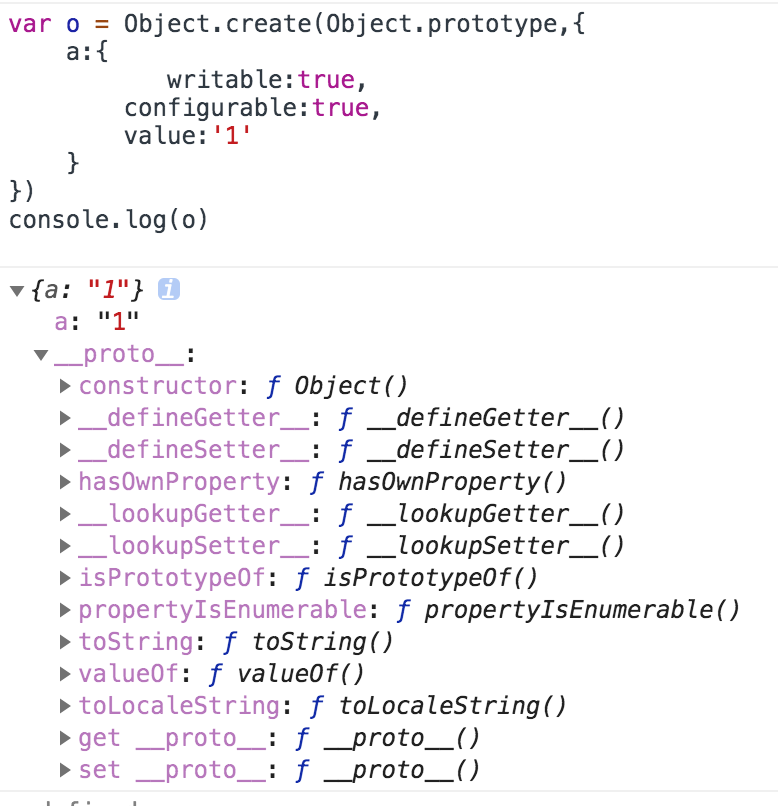
可以传入第二个属性:

使用object.create(null)的场景:
- 你需要一个非常干净且高度可定制的对象当作数据字典的时候;
- 想节省hasOwnProperty带来的一丢丢性能损失并且可以偷懒少些一点代码的时候
用Object.create(null)吧!其他时候,请用{}
← 前端爱好者学习周刊:第10期 平常工具 →